안녕하세요. 페더리기입니다.
점점 가을이 가까워지고 있나요? 아직 덥긴하지만, 항상 가을이 기대가 됩니다. 왜냐하면 애플 신제품이 그때쯤 나오니까요^^
이번에 아이폰과 애플워치가 기대되기도하고, m1 아이맥 27인치가 나올지도 기대해 봅니다^^
그외에 다른 애플제품들이 기대됩니다. 항상 애플이벤트는 기다려집니다. 특히 바꿔야할 시기라면 더욱더 그러합니다 ㅎ
이번에 소개해드릴 맥팁은 맥에서 창을 분할해서 정리해주는 그런 기능입니다!
엄밀히 말하면 화면분할보다는 창을 정리해주는 그런 기능입니다.
화면분할은 지난번 스플릿뷰 소개글을 한번 참고해주세요^^
2022.07.14 - [맥팁!] - 맥에서 두개의 창을 나란히 사용하기! 맥북 화면분할 스플릿뷰(Split View) 사용하기!
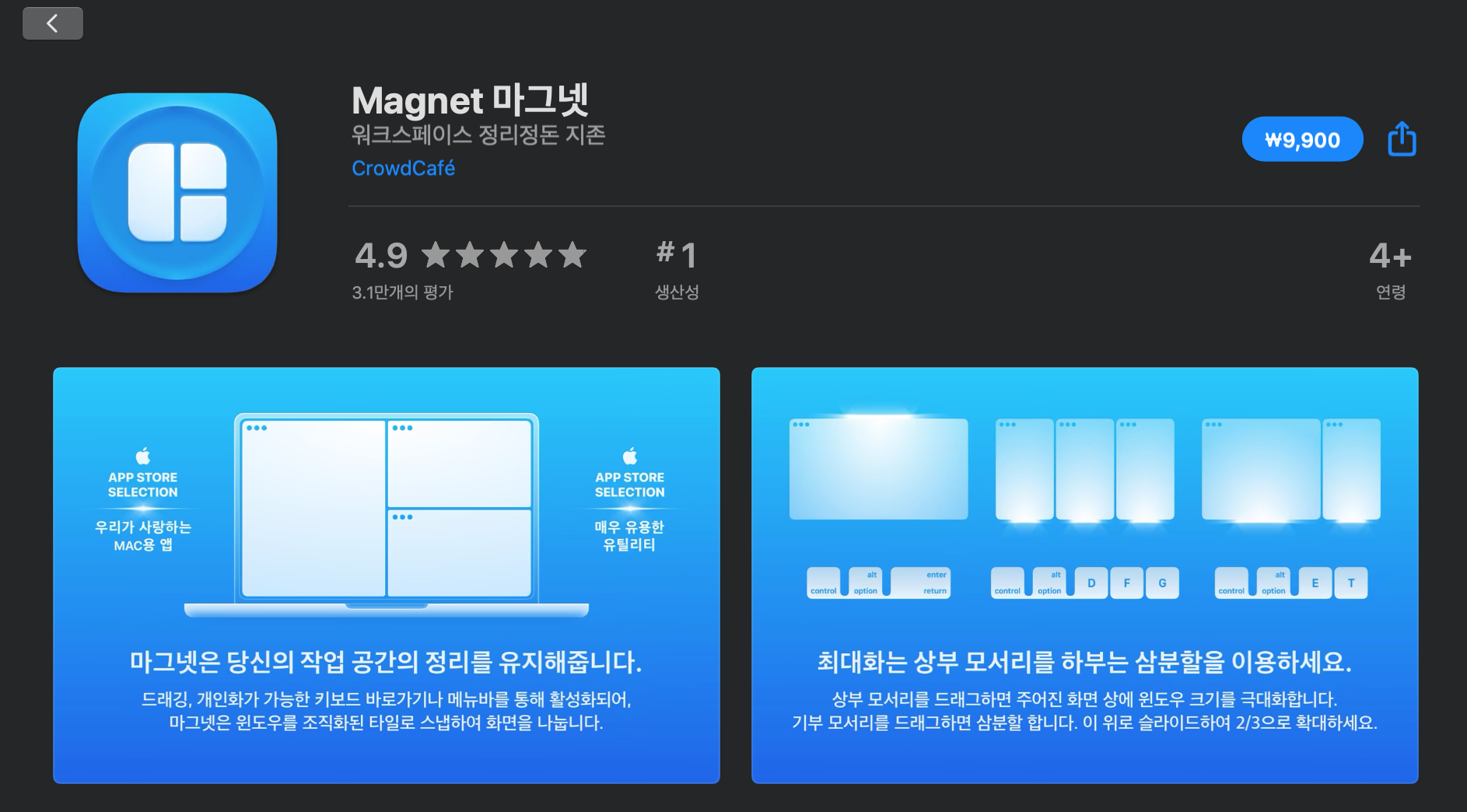
우리나라 앱스토어에서 유료앱 상위권에 있는 마그넷 앱 많이 들어보셨죠?
저는 화면 분할해서 쓰는 타입이 아니라서 관심이 없었던 앱입니다.
마그넷앱이 유료인데 가격이 $0.9 ~ $3.9 이정도 가격이었다면 나쁘지 않았을앱인데, 지금은 원화로 9900원정도 합니다.
개인적으로는 조금 고민이 되는 가격이긴합니다. 사용도가 떨어지기때문입니다.
물론 이 기능이 정말 필요하셨던 분이라면 아깝지 않을 가격입니다. 커피 두잔정도의 가격이면, 이런 기능 충분히 안아깝죠,
하지만 필수앱중하나인 BTT앱이 설치가 되어있다면, 화면분할 기능이 있으니 이거먼저 사용해보고,
더 많은 기능이 있으면 그때 마그넷앱을 설치해도 늦지 않을것 같습니다.
먼저 BTT 환경설정에서 window snapping 탭에서 window snapping enabled 를 선택해주시면 화면 분할 기능을 사용할 수 있게됩니다. 기본적으로 창을 가지고 화면의 상,좌,우 끝에 가져가게 되면 분할 기능이 사용됩니다. 상단으로 가져가면 전체화면, 좌측으로가면 좌측 50%, 우측으로가면 우측50% 크기로 창이 변화합니다.
그외에 기본적으로 투박한 디자인을 설정을 통해 간단히 설정할 수 있습니다.
아쉬운 부분은 단축키를 지정해서 사용하는 기능은 없습니다.

그리고 설정된 화면을 커스텀 할수도 있습니다.
지정된 영역에 창을 드래그 해주면 세팅했던 사이즈와 위치에 창이 세팅됩니다.
단축키도 좋지만 이런 방식도 마우스를 이용할때는 편합니다.

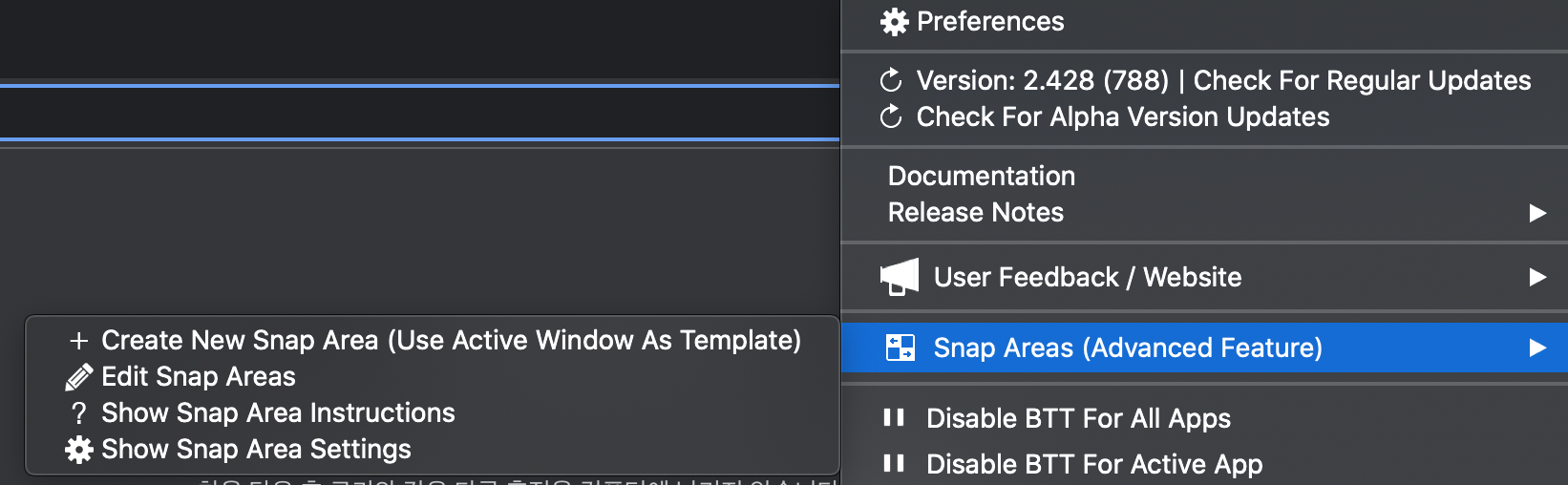
커스텀하는 방법은 상단 메뉴막대에 BTT 아이콘을 선택하고
Snap Areas 를 선택하고 creat new snap area를 선택해주면 됩니다!

자세한 사용방법은 영상에서 확인 가능합니다.
https://www.youtube.com/watch?v=ZpxNQqIZcTk&feature=emb_title
그리고 화면분할앱중에 마그넷도 있지만, 스팩타클이라는 앱도 있습니다. 스팩타클은 무료이기때문에 이 앱을 또 사용해보고 마그넷으로 넘어갈지 말지 고민해보셔도 좋을것같습니다. 왜냐하면 스팩타클은 단축키가 가능하기때문입니다.
가볍게 사용하시는 분이라면 굳이 유로앱을 사용하지 않아도 충분히 편하게 사용할 수 있을것 같습니다.


스팩타클 다운받을수 있는 주소는 아래에 추가했습니다. 최근에는 Rectangle 이라는 앱도 많이 사용하는 추세인것 같습니다. 기능은 거의 비슷해보입니다. 마그넷이 저렴했을때는 무료도 강력하지만, 조금 더 깔끔한 마그넷앱이 메리트가 있었을수도 있지만, 가격이 올라간 지금에는 큰 메리트는 없어보이긴합니다. 그래서 M1맥북이나 최근에 맥 구입하셔서 추천앱들을 알아보고 있다면, 무료앱들을 먼저 사용해보는걸 추천드립니다!
유료앱을 살때에는 디자인이 좋거나 안정성 좋거나 파워풀한 기능이 있을때 구매하는게 좋습니다.
Spectacle
www.spectacleapp.com
Rectangle
Donate Sponsor on GitHub Github Silver Sponsors @haffmaestro, @svelle, @chris-short, @rgmz, @alexblackie, @andymoe, @ilovept, @dysolution, @Saziba, @aldegoeij, @PeetMcK
rectangleapp.com
'맥팁!' 카테고리의 다른 글
| 토스페이스를 활용해서 맥에서도 이모지 사용하기! (0) | 2022.08.04 |
|---|---|
| 맥(맥북)에서 파일이름 한꺼번에 이름 변경하고, 넘버링 하는 방법! (0) | 2022.07.31 |
| 맥북사용법 핫코너 기능, 맥린이도 이것만 알면 맥린이 탈출 가능!? (0) | 2022.07.18 |
| 맥린이를 위한 맥북사용법! 맥에서 폴더아이콘 미모티콘으로 변경하기! (0) | 2022.07.17 |
| 맥에서 미모티콘 투명배경 png 로 저장하는 방법? 미모티콘 영상도 배경이 투명하게 가능! (0) | 2022.07.16 |




댓글